IMPORTANT
vCanopy requires a BRAND NEW KVM virtualised VPS or bare metal server with only a standard Ubuntu 18.04 LTS or 20.04 LTS image installed (NOT a Minimal version). Once initial provisioning is complete at the provider, log in to your server via console or SSH and run the following command as ROOT.
Please do not use servers with less than 1GB of RAM as these cannot be supported and don't offer adequate resources for both the server stack and your websites.
vCanopy does not support ARM servers.
IMPORTANT: Amazon Lightsail only supports a limited number of static IP addresses by default.
This means that if you create more than 5 servers at a time, number 6 onwards may not be assigned a static IP address, and this has the potential to cause some serious problems for these servers.
If your Lightsail server does not have a static IP, then when this server restarts for the first time, it may be assigned a completely new IP address. This will disconnect your server from vCanopy, but more importantly any websites that are on this server will cease to be accessible because the DNS records will now be pointing to the wrong IP address.
The limitations aren’t exactly clear, but please keep this if you’re creating multiple Lightsail servers at the same time. You can learn more directly from AWS here:
Intro
In this article we’re going to provision an Amazon Lightsail VPS and then install vCanopy from the command line. If you run into trouble at any time, drop us a ticket in chat and we’ll be happy to help you through it.
Throughout this tutorial we’ll use “VPS” and “Instance” interchangeably.
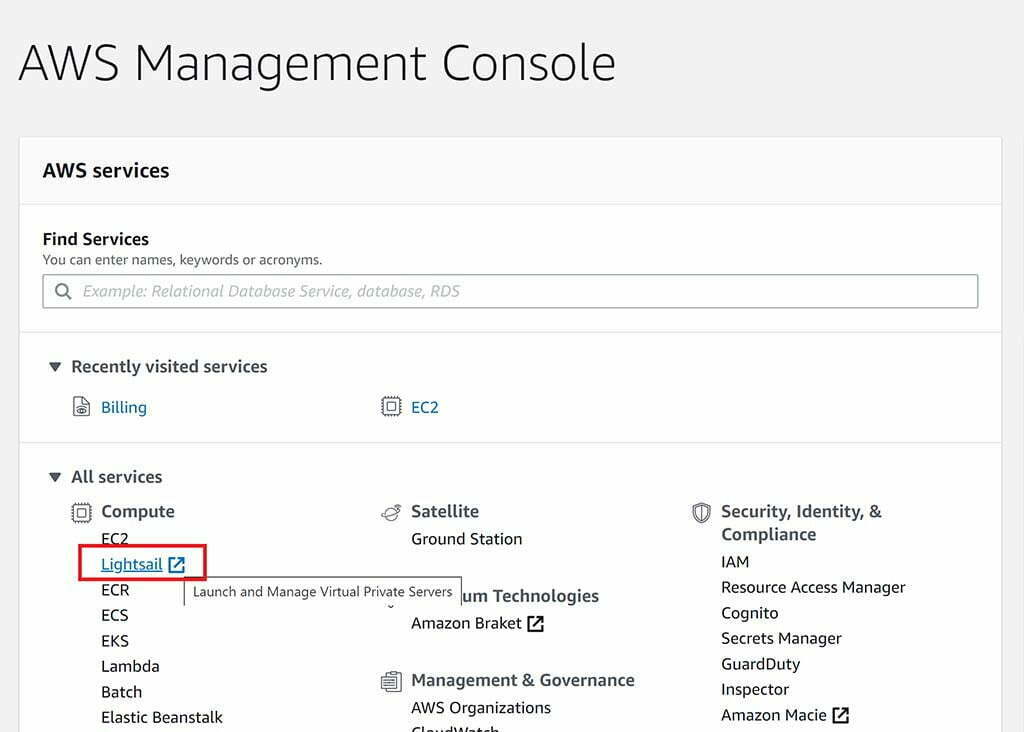
Step 1. Login to your AWS Management Console and click through to Lightsail
Lightsail can be located in the “Compute” service list as shown below

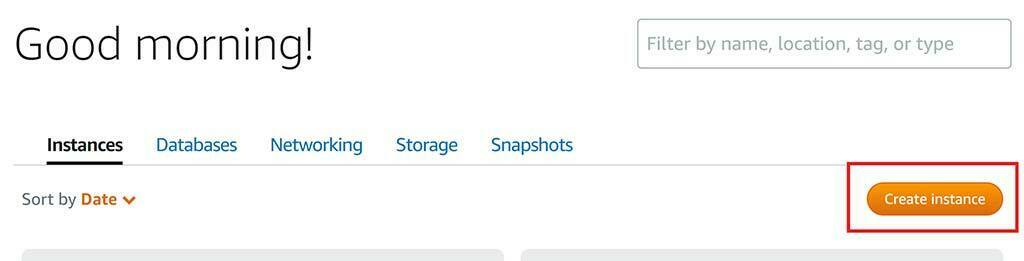
Step 2. Create your Lightsail VPS instance
Inside the Lightsail page, click the orange “Create instance” button.

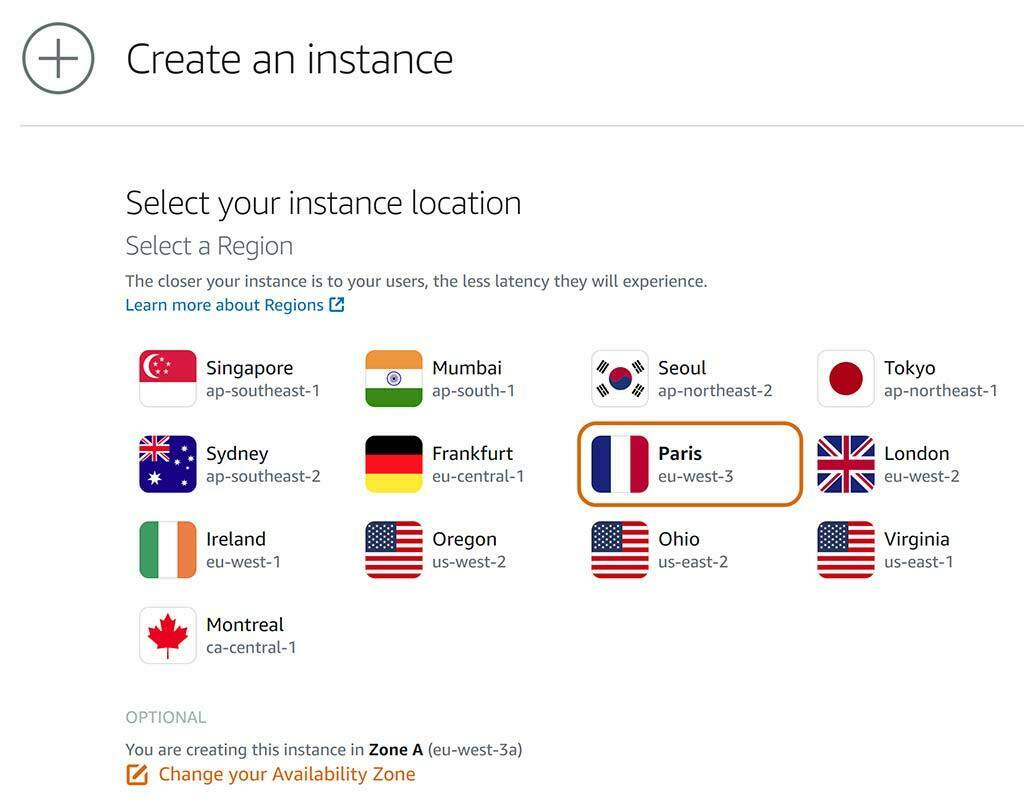
All of the following screenshots for this step are now from the same page, in the order that Amazon has laid the options out. Simply follow along as below.
First, select your datacentre location (and availability zone if you wish). Choosing a location closest to most of your end users is generally best. For this example, we’ve chosen Paris, France.

Next we need to select the “Instance Image”. For vCanopy Prometheus, you’ll need to select: –
- Linux/Unix
- OS Only
- Ubuntu 18.04 LTS or Ubuntu 20.04 LTS

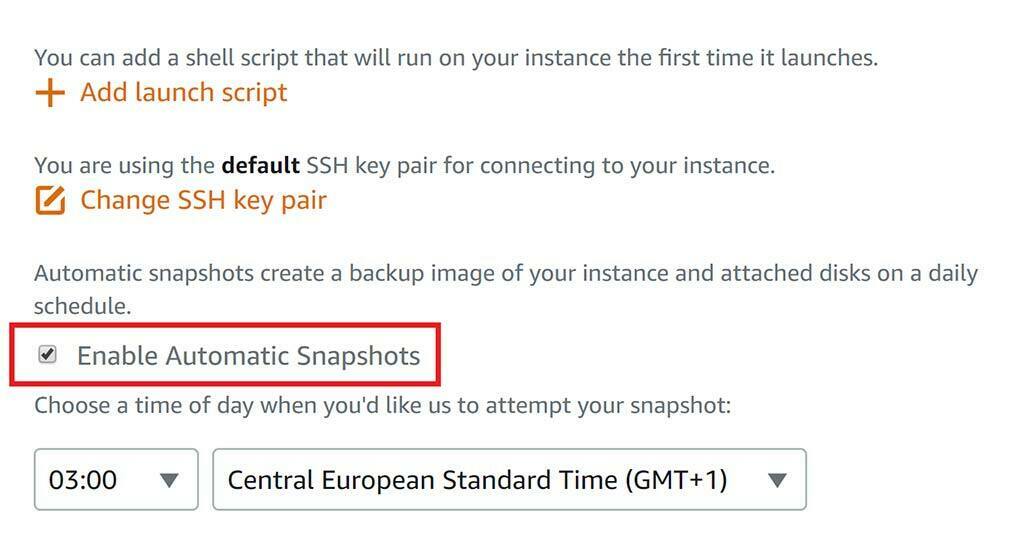
Next up you can ignore the “Add Launch Script” and “Change SSH Key Pair” options, but we highly recommend enabling “Automatic Snapshots” (aka server backups).
As we’ve chosen Paris, France as our server location for this example, we’ve chose to set snapshot times at 3AM Central European time. This means server snapshots (backups) will take place at 3AM France time. As most website updates/changes on this server will likely be done during regular daytime/evening hours, this seems like a good time.
You may wish to set a specific time that makes sense for you.

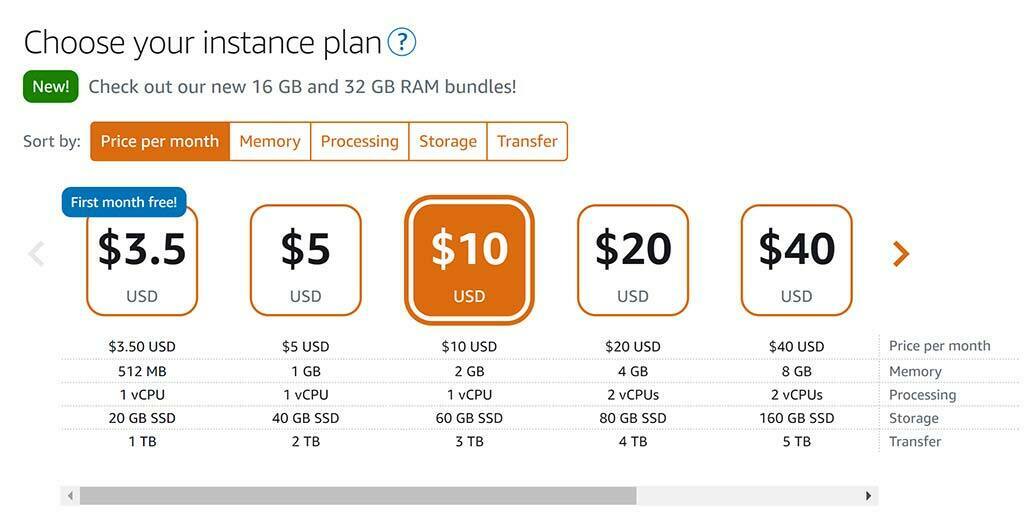
Next select your instance size.
(Note: While the $5 option will work with vCanopy, we recommend at least 2GB of RAM.)

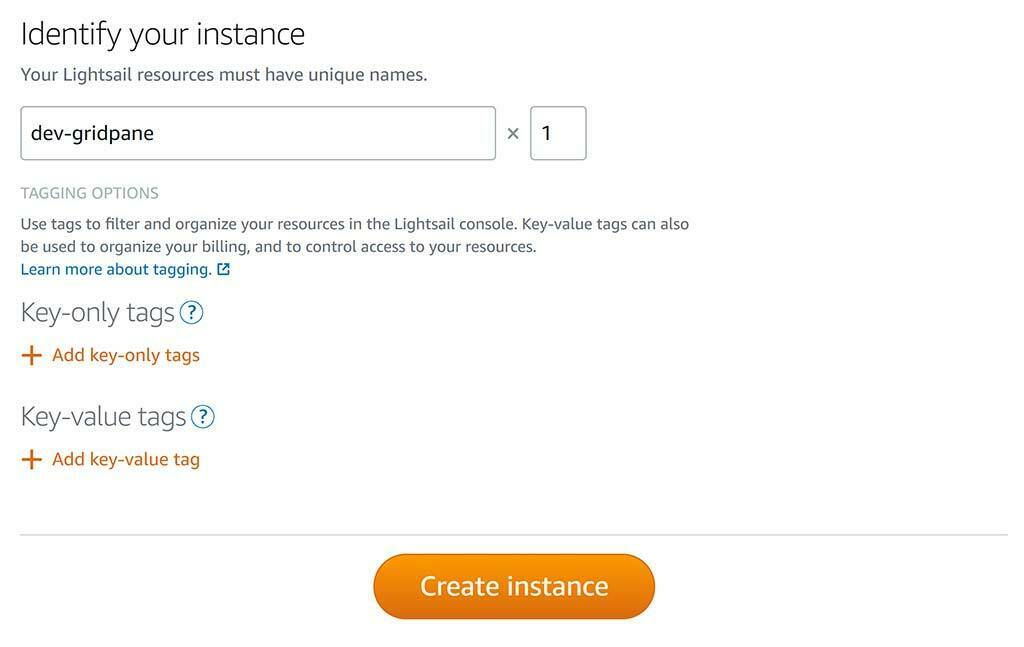
And finally we’re going to give our new instance a name, and then click the “Create Instance” button. We’re calling this server “dev-vCanopy”, but you should choose a name that makes sense for you.

Step 3. Setup a Static IP
Now that we’ve created our instance, we need to give it a Static IP. This is VERY IMPORTANT as vCanopy cannot manage your server without having a Static IP Address to reference.
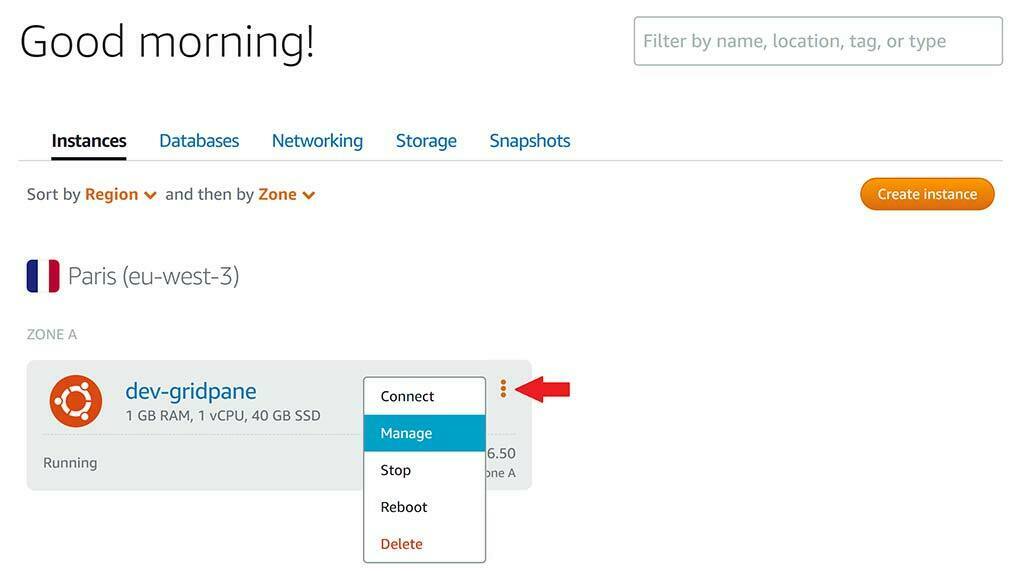
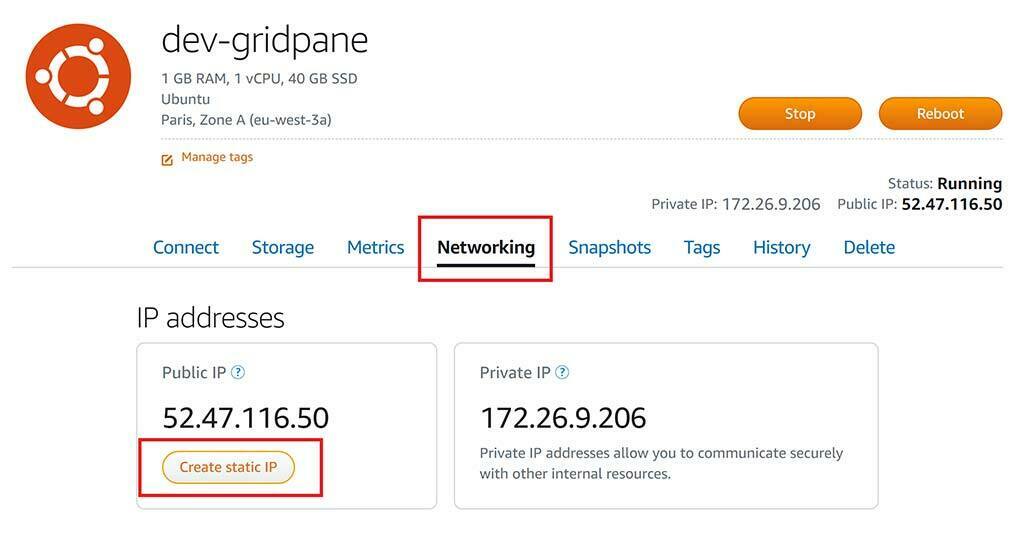
On the Lightsail homepage in your account, click on the three dots in the right hand corner of your instance and select “Manage” from the dropdown.

Now select the “Networking” tab and click the “Create Static IP” button.

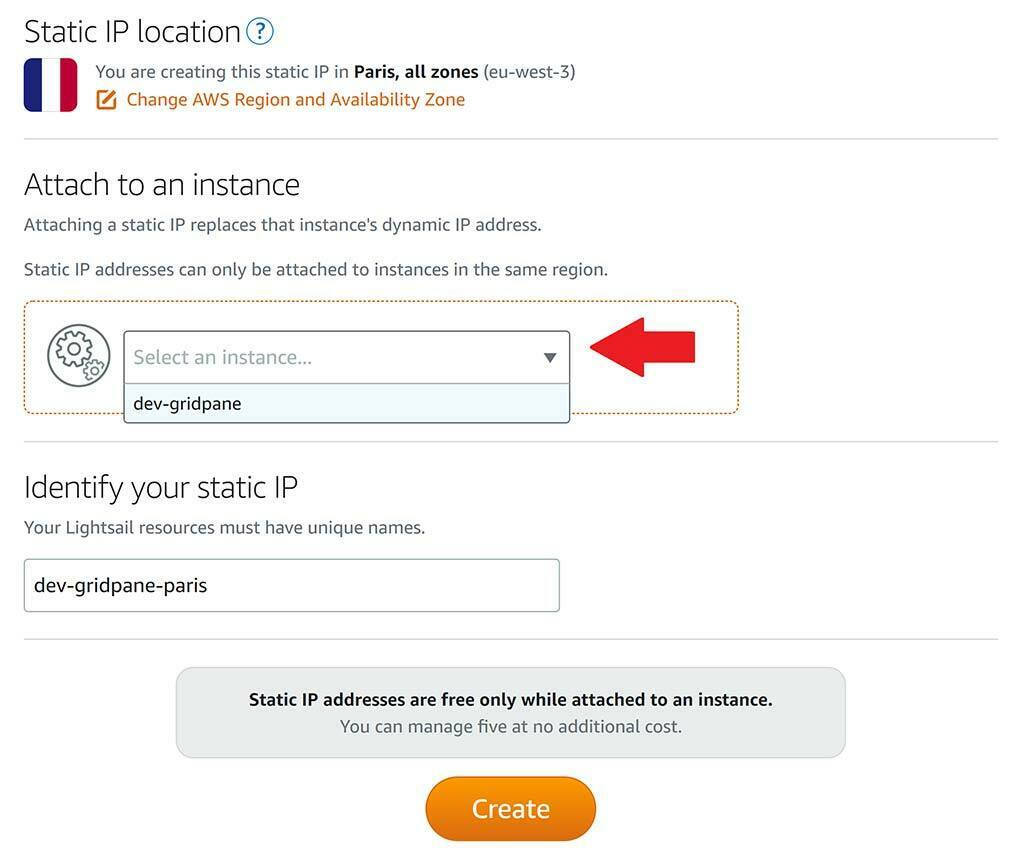
Ensure the region is correct and select your instance from the dropdown menu. Give the IP a unique name and click “Create”.

You have now setup a Static IP address for your VPS.
Step 4. Setup Firewall Rules
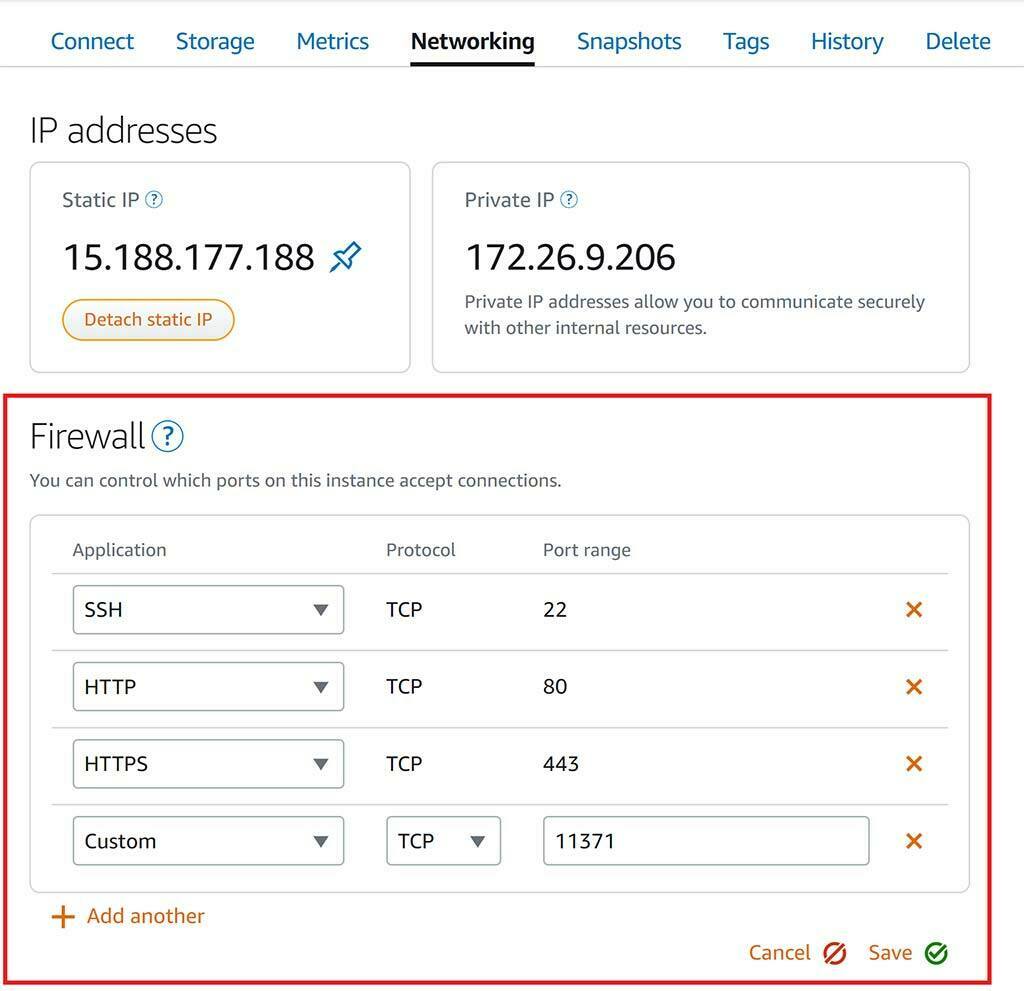
Navigate back to your instance “Networking” tab like in step 3.
Here we now need to setup 2 extra firewall rules. We need to set HTTPS, and then a custom rule.
HTTPS will automatically set the port range to 443 once selected.
For the custom rule, set the port to 11371.
This custom Firewall rule will allow all incoming traffic any IP address to your server’s TCP port 11371. vCanopy’s security will lock down and protect this port from any traffic originating from any location other than vCanopy, directly on the instance via UFW.
Your rules should look the same as below. Now click save.

We’ve now completed the necessary setup and are ready to connect the VPS to vCanopy.
Step 5. Connect Your Server to vCanopy
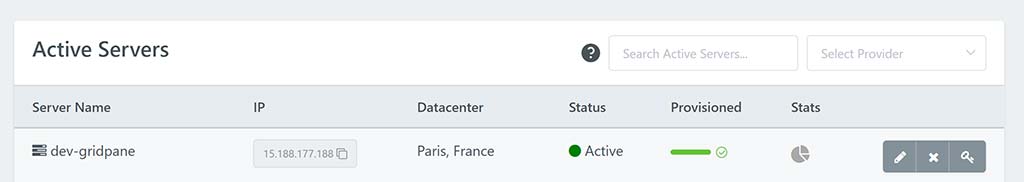
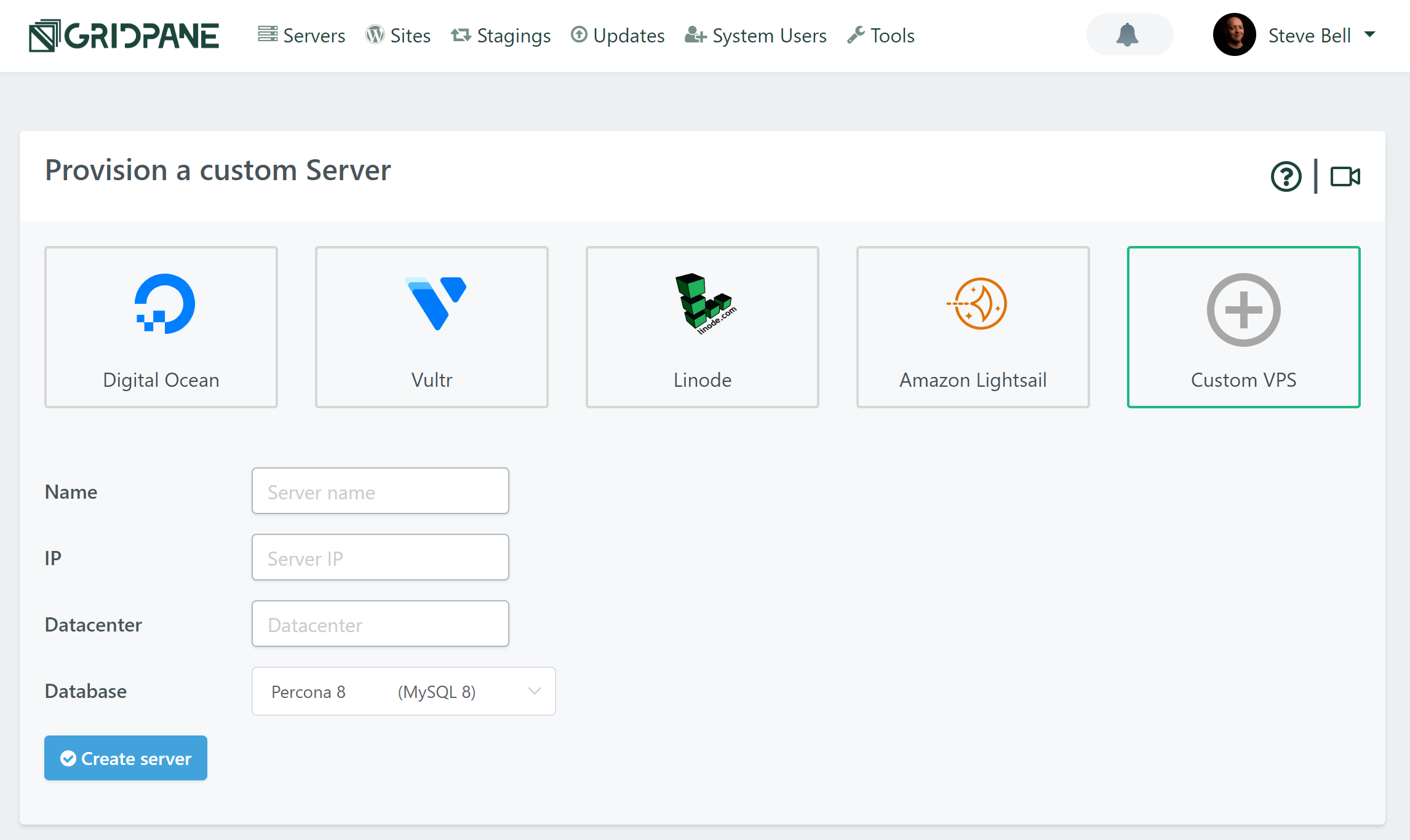
Back in your vCanopy dashboard, click on Custom VPS from the Home page. Enter the name, IP (the external Static IP Address we set in step 3), and the Datacenter name you wish to use.
Note: The Datacenter name is for your reference only, so feel free to give it a name that makes the most sense for you. As this examples server is in Paris, France, we’ll go ahead and enter this.
CHOOSE YOUR DATABASE
If you’re on the developer plan you’ll have the option to choose between Percona and MariaDB for your database.
Percona is based off the new MySQL 8. It has removed query caching (which was deprecated in 5.7 but was still available), and it has more advanced aspects for things like storing and managing json as a storage format. It will likely use more RAM than MariaDB.
MariaDB is still based on MySQL 5.7, which could mean fewer issues importing old WordPress websites from low-quality hosting environments. It will likely use less RAM than Percona.
Both are excellent options.
PROVIDER BACKUPS
We highly recommend that you enable provider backups. It’s a small price to pay for the extra insurance they offer.
CREATE YOUR SERVER
Click the Create Server button when you are happy with your configuration choices.

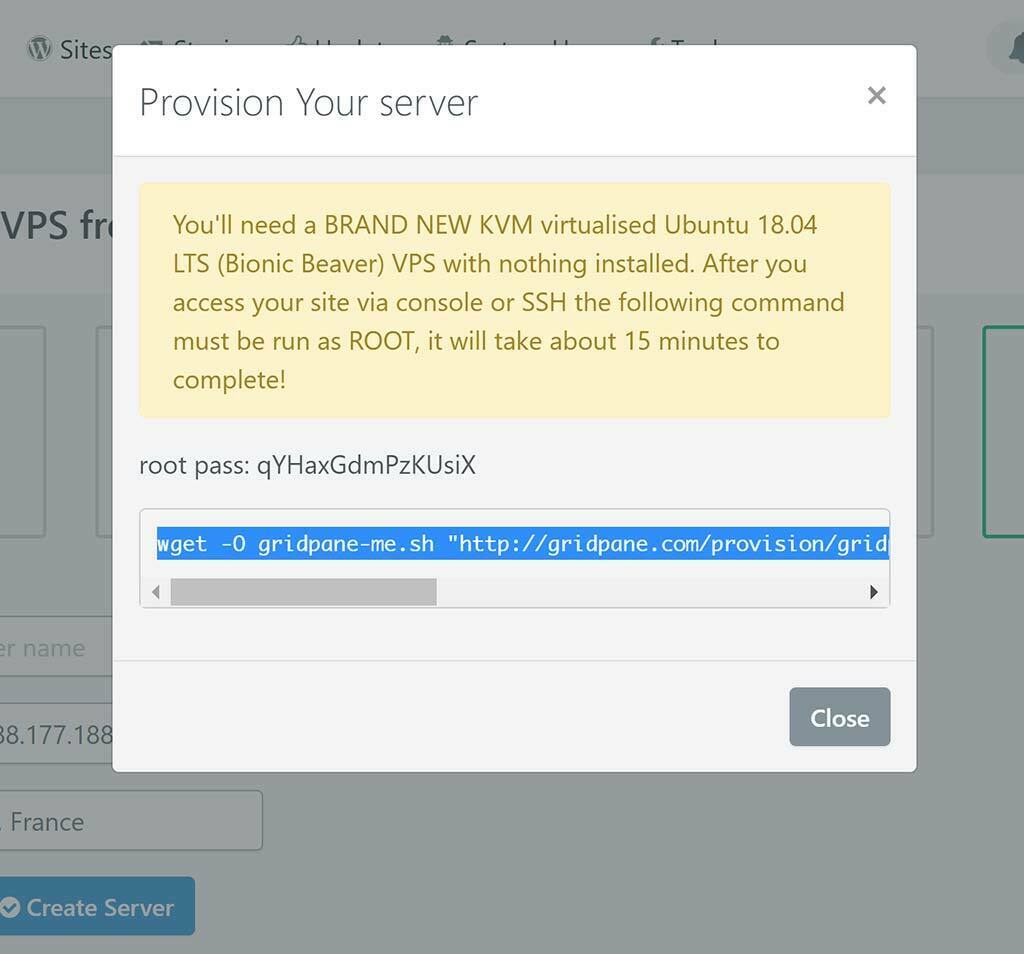
Once you click Create Server, a popup modal will contain your root password and a command line string. Copy that string – you’ll need it in a moment.

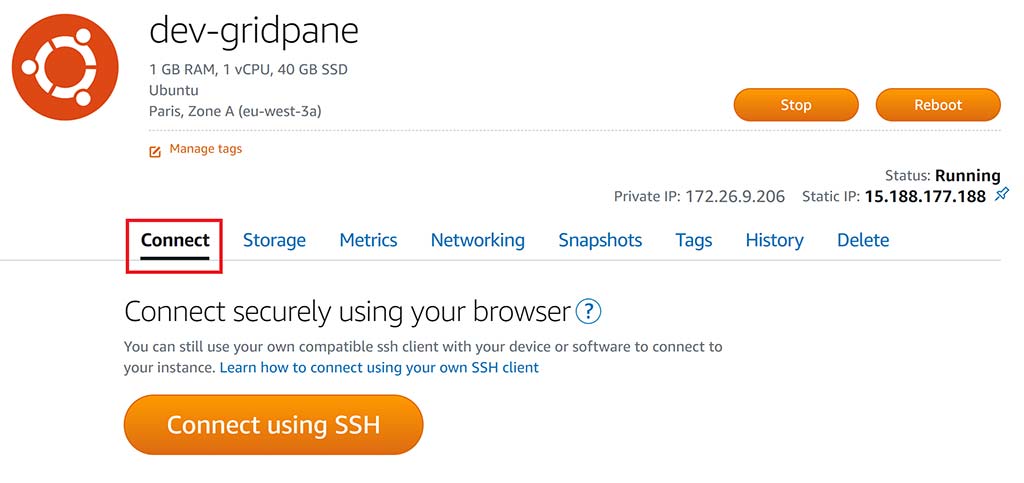
Now back in Lightsail in the “Connect” tab, we can log into the new server by clicking the big orange “Connect using SSH” button.

Type the following command to allow for root level commands to be run:
sudo -s
We’re now ready to enter the string copied from the popup modal to install vCanopy:
This will initiate Stage 1 of installation.
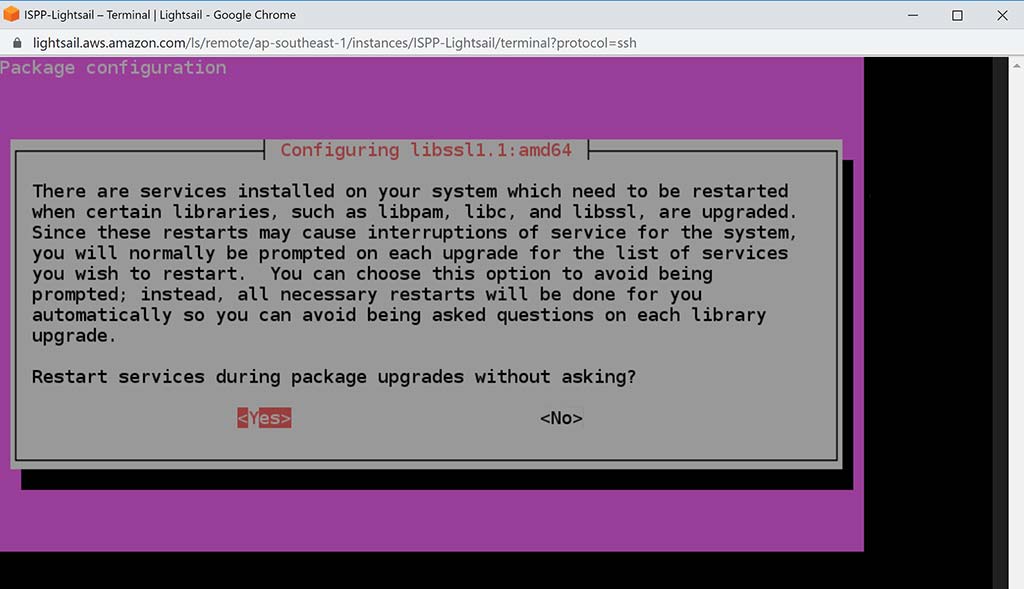
There are now two configuration notices that will appear as vCanopy begins to install. For window 1 select yes:

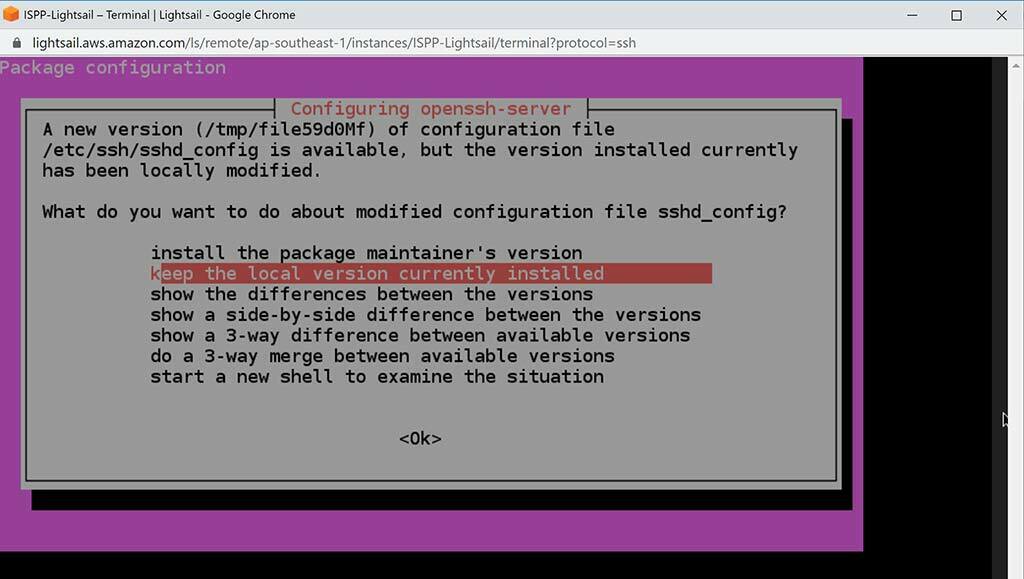
For window 2 simply press enter:

A few moments later when the message below displays, we’re all done and you can exit this window.

Approximately 15 minutes later, your new server will be complete, available on the vCanopy dashboard, and ready to build WordPress sites.